本文共 1554 字,大约阅读时间需要 5 分钟。
在以前,客户端校验只能通过JavaScript来完成,不过HTML5的出现,改变了这种现状,HTML5为表单控件增加了一些输入校验属性。HTML5页面只要简单地设置这些校验属性即可完成客户端校验。
1.使用校验属性执行校验
HTML5为表单控件添加了如下几个校验属性。
- required:指定表单控件必须填写。
- pattern:指定表单控件的值必须符合指定的正则表达式。
- min、max、step:这3个属性只对数值类型、日期类型的input元素有效,这3个属性控制表单控件的值在min到max之间,并且按照step来增长。
通过属性进行校验
上面代码表示:图书名对应胡表单要求必须填写,图书ISBN对应胡表单控件不仅庶填写还需要符合正则表达式,图书价格则必须必须20-150之间而且必须是5的倍数。
2.调用checkValidity方法进行校验
如果我们想使用对话框来去弹出错误提示,或者有其他校验要求,则可借助HTML5为表单控件提供的checkValidity()方法进行校验。
- 如果调用checkValidity()方法返回true,则表示表单内的所有元素的输入都有效。只要任意有表单元素不能通过校验,则会返回false。
- 如果调用checkValidity()方法返回true,则表示表单内的所有表单元素可以通过输入校验,否则返回false。
例如,如下代码使用了checkValidity()方法执行输入校验:
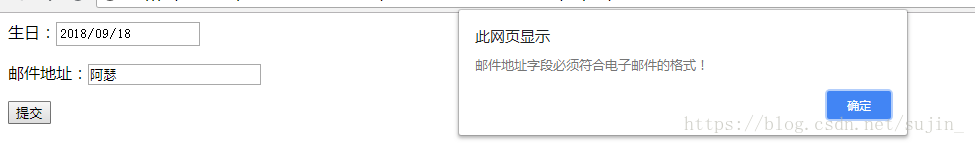
通过checkValidity进行校验
如果我们输入的邮件地址不符合规则,当用户点击页面上的提交按钮时,将可以看到如下对话框。
3.自定义错误提示
在默认情况下,HTML5要求每个浏览器为每个校验规则都提供相应的错误提示,这些错误信息都是固定的。但在有些情况下,还是希望有自定义的错误提示,而不是显示默认的提示信息,则可以借助HTML5的setCustomValidity()方法来实现,该方法需要接收一个字符串参数,来作为提示。
通过属性进行校验
目前浏览器对于自定义异常胡支持还不是很理想,当调用了setCustomValidity()方法改变提示错误之后,必须刷新浏览器才会生效。
4.关闭校验
在特定的情况下,如果想关闭HTML5的输入校验,则可以通过下面两种方法实现。
- 为form元素增加novalidate属性,该属性是一个支持boolean类型的属性。
- 为type=sumbit的<input>或<button>元素设置formnovalidate属性。
第一种方式将会直接关闭表单的输入校验功能,无论通过哪个按钮,都不会执行校验。第二种是由指定的提交按钮来关闭表单的输入校验,只有我们指定了formnovalidate属性才会关闭表单的输入校验。示例如下:
关闭校验
小提示:虽然novalidate和formnovalidate两个属性都支持boolean类型,但如果在页面将它们设置为false,并不能重新启用输入校验。
----------------------人只要不失去方向,就不会失去自己!人生重要的不是所站的位置,而是所朝的方向。---------------------